つかみが大事!リード文の書き方でユーザーのハートをいきなり掴む方法
Not Read 読まない壁を突破する方法についてお伝えいたします。
まず1つ目のポイントは
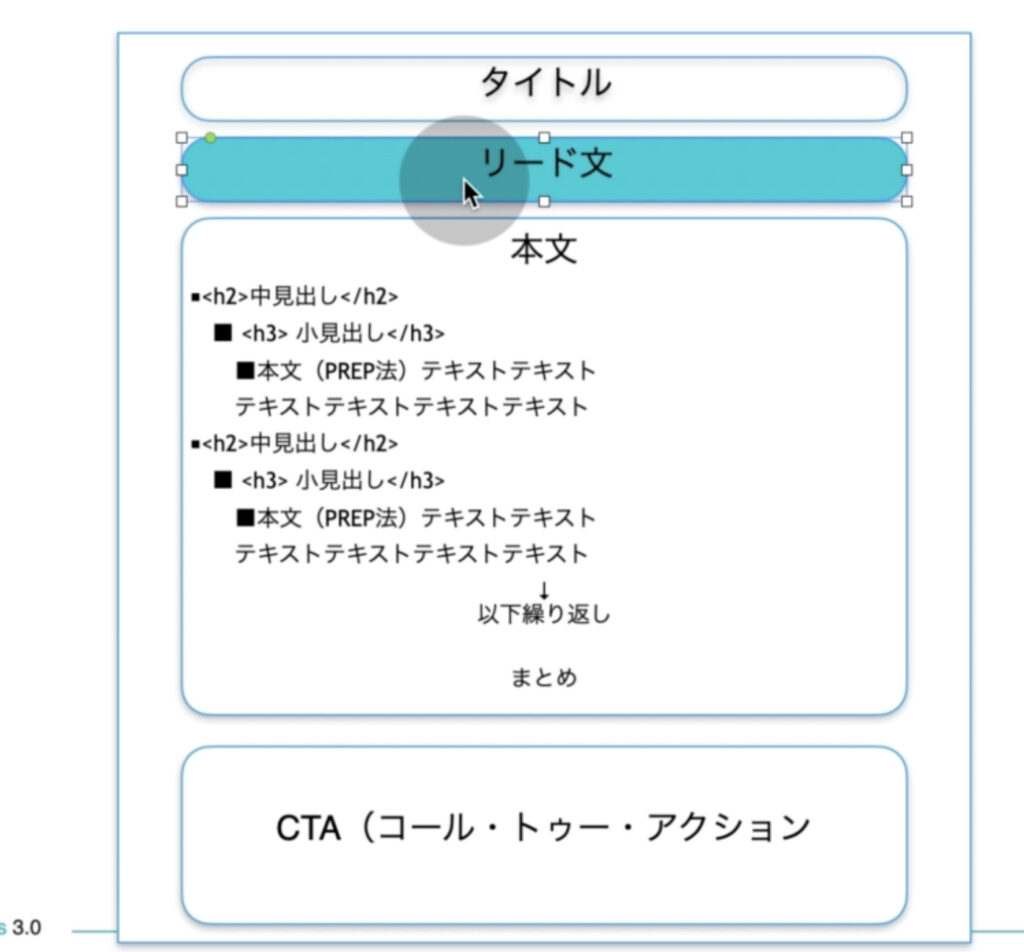
リード文
になります。
リード文とは
4つのNOTを超える為の文章構成のタイトルの下にある
文頭になります。

リード文には文頭で下記の2つのことをユーザーに伝えます
・ユーザーの検索意図の答えがあることを伝える
・ブログ記事を読むメリットを伝える
この2つを伝えることによって離脱を防いで、最後まで読んでもらうためのテクニックになります。
まず1つ目「ユーザーの検索意図の答え」が書いてあるかどうかっていうことです・
ユーザーが知りたいことをちゃんと書いてあるよっていうことを伝えるって言うことになります。
例えば僕のブログ記事でいうと
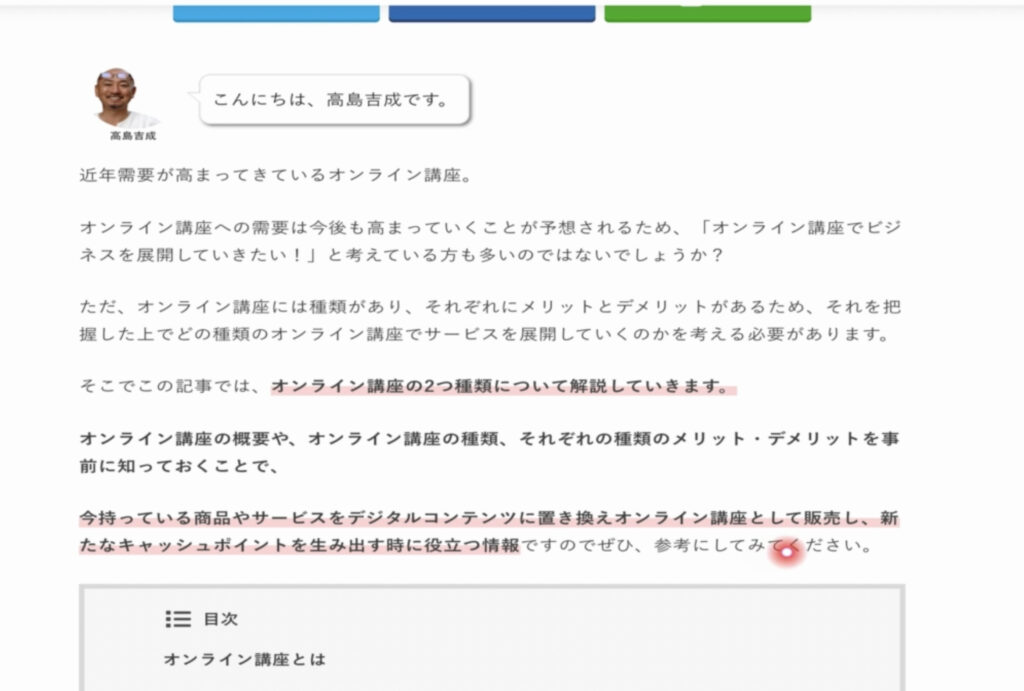
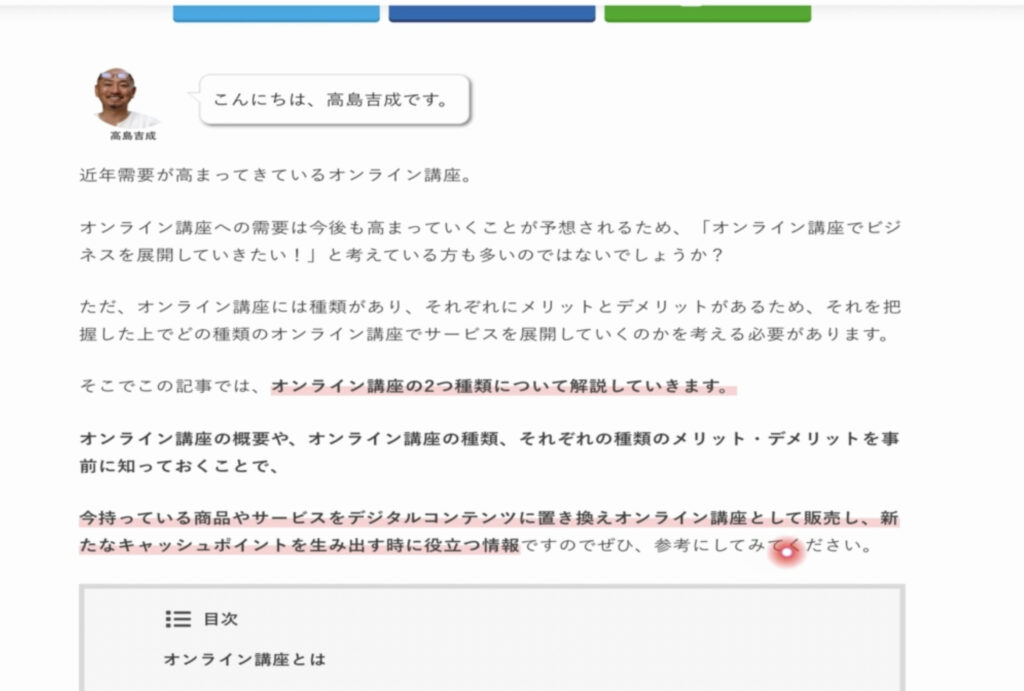
このページはオンライン講座の種類について知りたいなっていう方に向けて
その「答え」を書いてあるページになります。
この目次の上が
文頭、リード文です。

ここにオンライン講座の2つの種類について解説していますっていうことで検索ユーザーの検索意図はオンライン講座の種類を知りたいっていうことでそれ書いてあるよっていうことを伝えているわけですね。
2つ目は「ブログ記事を読むメリット」を伝える
ブログ記事を読むことによってどうなるのかっていうこともこのリード文で伝えます。
私のサイトの例で言うと
この赤の下線が引いてあるとこですね

今持っている商品やサービスをデジタルコンテンツに置き換えオンライン講座として販売し、新たにキャッシュポイント売り出し時に役立つ情報ですので是非参考にしてみてください
ここが記事を読むことによってのメリットやベネフィットっていうことになりますね。
ですので皆さんも、リード文では必ずこの2つの事を伝えてくださいそれによって精読率が上がります。
そうすると滞在時間が増えるっていうことでSEO的にも効果がありますし、その後リストを取っていくためにも最後まで読んでもらうことが大切です。
プレゼンでも活用されているPREP法を用いて記事を書こう!
それではnot read読まない壁を突破する方法2つ目のポイントは
本文はPREP法で書くっていうことです。
PREP法とは、
【POINT 結論】
↓
【REASON 理由】
↓
【EXAMPLE 具体例】
↓
【POINT 結論】
この文章構成をPREP法と言います。
この文章構成で書くことによってユーザーの理解度と読み進めてもらえるっていう精読率が上がるっていうことになります。
あとこの文章構成で書くことにより結論は2回言うわけですよね。
心理効果っていうことで心理テクニックになるんですけど、初頭効果と親近効果も発動します。
初頭効果は、最初の印象が残る
親近効果は、最後の印象が残る
っていうことでPREP法という文章構成、は文頭と文末に結論を伝えるので説得力と理解力がアップするということです。
なんだかよくわかんないっていういう文章ではなく、ちゃんとユーザーの理解度を得ることによって先へ先へと、下へ下へと読み進めてくれるって言う事になります。
これでのとりあえずの壁を超えていくっていうことです。
絶対にこのワードプレスブログでやってはいけない文章構成っていうのは
起床転結になります。
起床転結だと結論が文末にくるんでユーザはもう離脱する可能性が非常に高いですよね。
読者は時間がないということで忙しい方も多いので、もったいぶったような文章構成だと途中で離脱してしまう可能性が非常に高いということです。
ですのでブログ記事の文章構成はPREP法で書きましょう
あと文章構成に関してなんですけどパラグラフライティングといってトピックについて書かれた
文書の塊・段落です。
これを使ってブログを読みやすいようにするっていうテクニックになります。
メリハリをつけて改行っていうことですね。
これどういうことかというと事例を見せると、

この文章の塊の事を、パラグラフって言うんですけど
こういったパラグラフのライティングをすることによって読みやすくなる、
または要点をかいつまんでこの文章の塊で言ってるんで読者の読むリズムもついてくるっていうことなんです。
それによって精読率を上げる、読んでもらえるっていう事になります
皆さんも文章を書くときには、このパラグラフライティングを活用してください
ユーザーの頭の中に絵を描かせるイメージ画像の重要性
それではnot read読まない壁を突破する方法3つ目のポイントは
イメージ画像を挿入する
になります。
ブログ記事には必ず画像を挿入します。
挿入する場所は
・アイキャッチ
・H2タグ直下
この2つには必ず画像を挿入します
アイキャッチ画像を入れるのはファーストビューでユーザーの目をロックオンするっていうか、まさにアイキャッチですよね、目を奪うという意図でアイキャッチ画像を挿入します。
あとH2タグ直下に画像を挿入します。
これは文中の画像は読者の箸休めになるんですね。
テキストばっかりだと読む気が薄れてくるっていうのもあるので、そこで1つ画像を挟み込むことによってとりあえず読者を一貫テキストが離すっていうことですね。
また次の文章を読んでもらうためっていうことになります
ちなみに心理学の効果としてはベビーフェイス効果があります。
これは相手の警戒心を解き安心感を与える心理現象っていうことで、SNSとかでよく見る赤ちゃんとか小さい子供さんとか子猫とか好印象を持たれます。
これを活用してマーケティング戦略の一つで警戒心を解くっていう低くするっていう効果があるアイキャッチには女性の画像が使われてるのはそういう理由なんですね。
イメージによってこういった画像を使えるか使えなかったのは文章との整合性が合った画像がオススメです。
できればこういった可愛くて関連性のある画像があれば入れ込むことでこのベビーフェイス効果が効いてくるよっていうことになります。
あとこのH2の直下に必ず画像を入れてます。女性の画像ですね。

女性の画像もベビーフェイス効果を狙ってるってことですね。
ちなみにこういったアイキャッチ画像やH2直下に挿入する画像は
「オーダン」という無料でクオリティの高い写真素材をダウンロードできるサイトがあるので
そちらを活用しています
下記が、オーダンのURLをですので、皆さんも活用していただけばと思います。
ユーザーが読みやすい文章を書くコツを覚えよう!
読まない壁を突破する方法その4つ目
ブログ記事で読みやすい文章を書く5つのコツ
をお伝えいたします
ブログ記事でユーザーが読みやすい文章を書くコツはこの5つです
・結論を先に書く
・箇条書きをよく使う
・漢字を連続させない
・改行や装飾は多めにする
・適度に画像を挿入する
結論を先に書く
こちらはPREP法を活用すればOKです。
箇条書きをよく使う
こちらはポイントポイントで箇条書きで書けるものは、箇条書きで書いきましょう。
ただのテキストばかりよりも色々と変化をつけた方がユーザーも飽きずに読み進めてくれますし
読み手にも分かりやすいです。
漢字を連続させない
漢字を連続させて使わないってことですね。
分かりにくく読みづらくなってしまいます
特に難しい漢字などは、その漢字が読めなくて検索しにいってしまって離脱してしまうっていう事もあるのでやめたほうがいいです。
改行や装飾は多めにする
これも飽きさせないために行うっていうことですね
それによって読み進めてもらい、Not Read 読まない壁を超えていきます
適度に画像を挿入する
文中のH2直下に画像を入れるっていうことお伝えしましたけど、その他にもデータとか、ちょっとした挿絵みたいな感じでユーザーを飽きさせないような工夫は必要です。
これが読みやすい文章を書く5つのコツになりますので、
皆さんもこの5つの事を意識しながらブログ記事を書いてみてくださいそれでは以上になります。
まとめ
Not Read 読まない壁を突破する方法についてお伝え致しました。
リード文、文頭でしっかりと検索意図の答えがあることを示し
ブログを読むメリットをしっかり伝えていきましょう。
またPREP法を活用し、内容にあったイメージ画像を使用しましょう。
読みやすい記事を書く5つのコツも意識をして実践していきましょう。