WordPressは、HTMLやCSSなどWebサイトを構築するのに必要な知識やスキルを持ち合わせていない人でも簡単にWebサイトやブログが作れてしまう素晴らしいCMSです。
WordPressには「テーマ」と呼ばれる機能があり、そのテーマを活用するだけでプロが構築したようなWebサイトやブログをあっという間に構築できてしまいます。

テーマの概要についてはもちろん、より魅力的なWebサイトやブログを構築するのに欠かせない子テーマ、テーマの設定方法などについても紹介していくので、ぜひ参考にしてみてください。
WordPressのテーマとは?
「テーマ」は、WordPressに備わっている便利な機能の一つです。
テーマをインストールすることで、簡単にデザインの整ったWebサイトやブログを構築できるようになります。
本来、Webサイトやブログの構築にはHTMLやCSSといったマークアップ言語に関する知識とそれらの言語を取り扱うためのスキルが必要不可欠です。
場合によってはプログラミング言語への理解やスキルも必要になってきます。
しかし、マークアップ言語やプログラミング言語でWebサイトやブログを構築できるようになるまでにはとても時間がかかります。
最低でも半年、プログラミング言語を取得するには1年以上かかると考えておくべきです。
ただ、
「そんなに時間をかけてられない」
「もっとスピーディーにWebサイトやブログを構築したい」
と考えている方も多いかと思います。
そんな方の要望を実現してくれるのがWordPressの機能の一つである、「テーマ」です。
WordPressのテーマは、あらかじめPHPなどのプログラミング言語によって体裁が整えられています。
そのため、わざわざイチから構築する必要がありません。
テーマをインストールするとデータが反映され、あっという間にデザインの整ったWebサイトやブログが用意できてしまいます。
このテーマの便利さもあって、WordPressは世界中の多くのユーザーから支持されているわけです。
WordPressの子テーマとは?
WordPressのテーマについて理解していく上で忘れてはいけないのが、「子テーマ」です。
子テーマは、テーマをカスタマイズするときに用いられるカスタマイズ用のテーマです。
テーマというファイルがあって、そのファイルとは別に子テーマと呼ばれるファイルが用意されているとイメージしてもらえるとわかりやすいかと思います。
子テーマが必要になる2つの理由
WordPressで子テーマが必要になる理由は2つあります。
一つ目の理由が、テーマでの直接のカスタマイズを避けるためです。
WordPressのテーマはコードを追記したり修正するなどしてカスタマイズできるようになっていますが、誤った方法で追記したり修正するとデザインが崩れてしまったり、うまく表示されなくなったりしてしまいます。
そのような事態を引き起こしてしまわないためにも、WordPressのテーマをカスタマイズする場合はテーマではなく子テーマの方でカスタマイズしていくわけです。
二つ目の理由が、アップデートによる上書きを避けるためです。
WordPressのテーマは内容がアップデートされることもあるのですが、テーマの方で直接カスタマイズしている場合に注意しなくてはいけないのが、このアップデートです。
テーマをアップデートすると内容が上書きされてしまうので、またイチからカスタマイズをおこなわなくてはいけなくなってしまいます。
バックアップを取っていたとしても、アップデートされた新しいバージョンに一つ一つカスタマイズを反映させていくのはかなり手間がかかります。
そんなときに大活躍してくれるのが子テーマで、カスタマイズ用のテーマである子テーマは、テーマのバージョンアップをおこなっても内容が上書きされてしまうようなことがありません。
つまり、子テーマを用意して子テーマの方でカスタマイズしておけば、アップデートでの影響を気にせずカスタマイズをおこなえるようになるというわけです。
WordPressのテーマは無料と有料どちらを選ぶべき?
WordPressのテーマには、無料のテーマと有料のテーマが用意されています。
そのため、多くの方が無料のテーマと有料のテーマのどちらを選ぶべきかで悩んでしまうことになるわけですが、結論から言ってしまうと有料テーマの方がおすすめです。
無料テーマと有料テーマ、それぞれのメリット・デメリットに触れつつ、なぜ有料テーマがおすすめなのかについて紹介していきます。
無料テーマのメリット・デメリット
WordPressの無料テーマは、その名のとおり無料で利用できるタイプのテーマです。
WordPressのメニューにある「テーマ」にアクセスすると数千というテーマが無料で公開されていて、そこから好きなテーマを選んで自分のWordPressにインストールすることができます。
WordPressの無料テーマには以下のようなメリットとデメリットがあります。
| メリット | デメリット |
|
|
有料テーマのメリット・デメリット
WordPressの有料テーマは、その名のとおり有料で利用できるタイプのテーマです。
価格はテーマによって異なりますが、10,000〜20,000円ほどで購入できるものが多くなっています。
販売サイトで購入してファイルをダウンロードし、そのファイルをWordPressにインストールすることでWordPressにテーマが適用されるようになります。
WordPressの有料テーマには以下のようなメリットとデメリットがあります。
| メリット | デメリット |
|
|
有料テーマをおすすめする理由
費用を抑えつつWebサイトやブログを運営できる無料テーマは、できるだけ初期費用を抑えながらWebサイトを運営していきたい方や、とりあえずWordPressでホームページやブログを作ってみたいみたい方にぴったりです。
そのため、そういった方は無料テーマを選んだ方がいいと言えますが、ビジネスに利用するホームページやブログなど、サイトをしっかりと運営していきたい場合は有料テーマの利用をおすすめします。
実際に有料テーマを販売しているサイトにアクセスするなどして比較してもらえるとわかりやすいのですが、有料テーマはとにかく機能が充実しています。
Webサイト運営やブログ運営に必要な機能が揃っていますし、デザインのカスタマイズもボタン一つでおこなえるようになっていたりするため、よりスムーズな運営が実現可能です。
また、無料テーマよりもしっかりとユーザーのことを考えてデザイン・設計されているので、ユーザーが利用しやすいホームページやブログを運営することができます。
有料テーマは人気が高く利用している人が多いので、カスタマイズやトラブル解決に関する情報が多いというメリットもあります。
確かにデメリットもありますが、それ以上に魅力的なメリットがたくさんあるので、本腰を入れてホームページやブログの運営にとりかかっていくのであれば、ぜひ有料テーマの利用を検討してみてください。
WordPressのおすすめテーマ3選

有料のテーマも含めると1万種類を超えているかもしれません。
その中から好みのテーマを探すのは骨が折れます。
また、海外製のテーマはデザインがおしゃれというメリットがあるものの、海外のユーザーに向けて作られているので日本語に最適化されておらず、使い勝手があまり良くありません。
そこで、
- デザインの良さ
- 使い勝手の良さ
- 多機能かどうか
- 初心者でも扱いやすいかどうか
に焦点をあて、日本製のテーマの中でも特におすすめのテーマを3つ厳選してみました。
1. JIN(有料テーマ)
まずおすすめしたいのが、ブロガーに人気の有料テーマ、「JIN」です。
JINは有名ブロガー・アフィリエイターの「ひつじ」さんが制作している有料テーマで、デザイン性の高さと機能性の高さ、使い勝手の良さで人気を集めています。
特に注目したいのが使い勝手の良さで、「真の使いやすさを追求したWordPressテーマ」と銘打っているだけあって、WordPressを触るのが始めての初心者でもしっかりとホームページやブログが簡単に作れるようになっています。
魅力的なコンテンツを作成するのに必要不可欠なデザインされた表やボックスが利用できたり、読み進めやすいコンテンツにしてくれる吹き出し機能なんかも実装されています。
JINでは、これらの機能がボタン一つで組み込めるようになっているので、初心者でも手が止まってしまうことがありません。
また、サイト全体のカラーの変更やデザインの変更もカスタマイズから簡単におこなえるようになっています。
WordPressでホームページやブログを作るのが始めてという方におすすめしたいテーマです。
| テーマ名 | JIN |
| 価格 | 14,800円(税込み) |
| 複数サイトでの併用 | 可能 |
| 公式サイト | https://jin-theme.com/ |
2. SANGO

出典:https://saruwakakun.design/
こちらもブロガーに大人気の有料WordPressテーマ、「SANGO」。
SANGOはサルでもわかる丁寧な解説で有名な「サルワカ」を運営している「CatNose」さんが制作したテーマです。
サルワカも使い勝手の良さで有名なテーマですが、何と言っても注目なのは、そのデザイン性の高さ。
SANGOはGoogleが推奨するマテリアルデザインを採用しているテーマで、デフォルトの状態でも非常に美しいサイトを作ることが可能です。
デザインにこだわったホームページやブログを作りたい方におすすめしたいテーマと言えるでしょう。
また、11.000円と有料テーマの中では比較的リーズナブルなテーマと言えるので、初期費用を抑えつつ有料テーマでサイトを運営したい方にもおすすめです。
| テーマ名 | SNAGO |
| 価格 | 11,000円(税込み) |
| 複数サイトでの併用 | 可能 |
| 公式サイト | https://saruwakakun.design/ |
3. Cocoon
WordPressの無料テーマの中で唯一おすすめできるのが、この「Cocoon」です。
CocoonはJINやSANGOと比べるとデザインこそシンプルですが、これらの有料テーマと比べても見劣りしないほど多機能な無料テーマです。
有料テーマに実装されている機能のほとんどが実装されていますし、使いやすさも抜群です。
下手な有料テーマより優れているテーマと言っても過言ではありません。
また、デザインスキンと呼ばれるデザインテンプレートも豊富に用意されているので、カスタマイズに時間をかけずに魅力的なサイトを作ることが可能です。
無料テーマでホームページやブログ作りたいと考えている方にとって最適なテーマだと言えるでしょう。
| テーマ名 | Cocoon |
| 価格 | 無料 |
| 複数サイトでの併用 | 可能 |
| 公式サイト | https://wp-cocoon.com/ |
WordPressにテーマを設定する方法

無料テーマを設定する方法と有料テーマを設定する方法に分けて解説していきます。
無料テーマの設定方法
無料テーマは、WordPress内から検索してインストールすることが可能です。

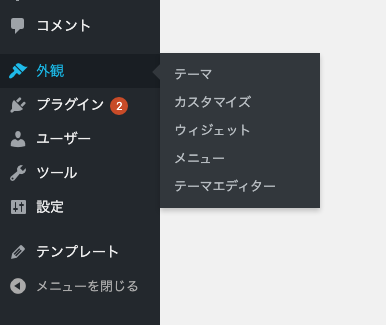
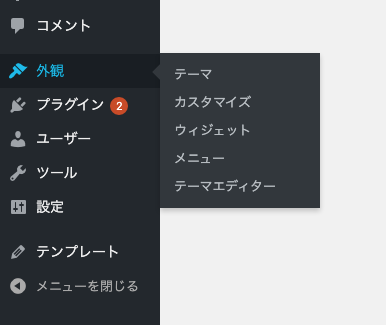
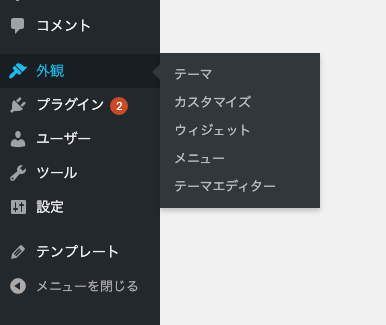
メニューの「外観」にアクセスし、「テーマ」をクリックしましょう。

「新規追加」をクリックしましょう。
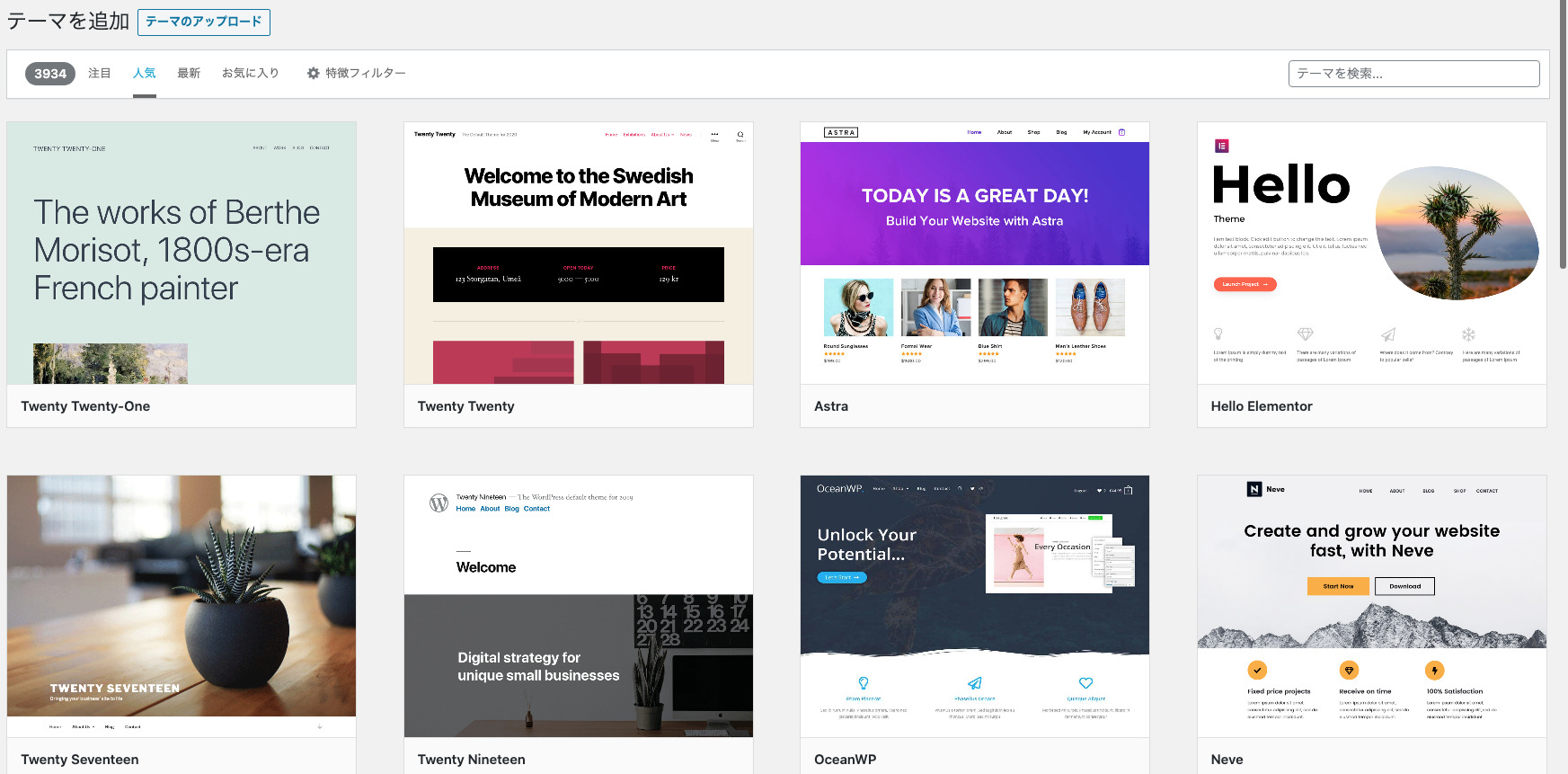
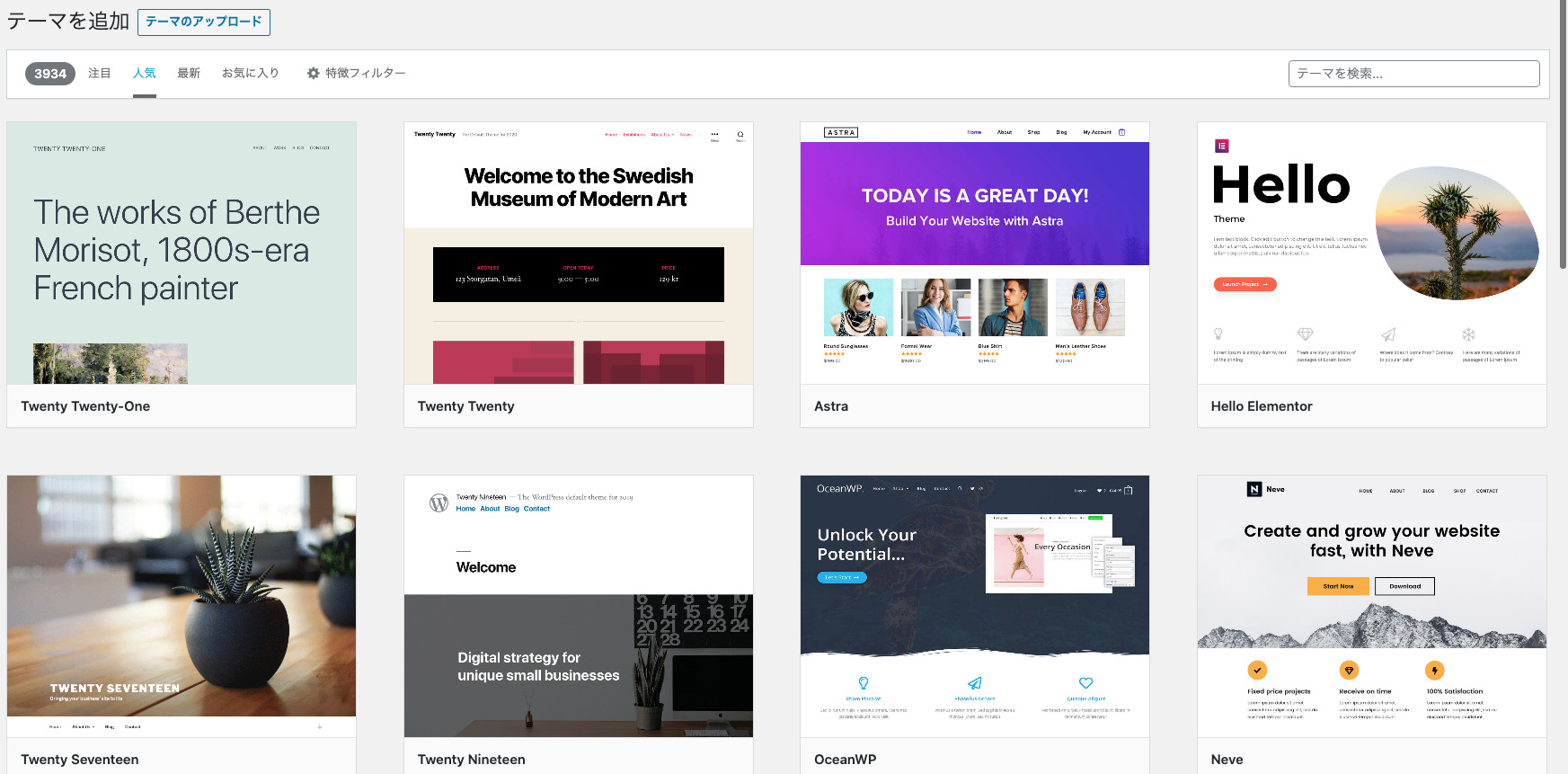
テーマの検索ページに移動します。

上部にある「注目」「人気」のタブ部分でタブを切り替えて好みのテーマを探すか、検索窓にテーマの名前を入力してテーマを検索しましょう。
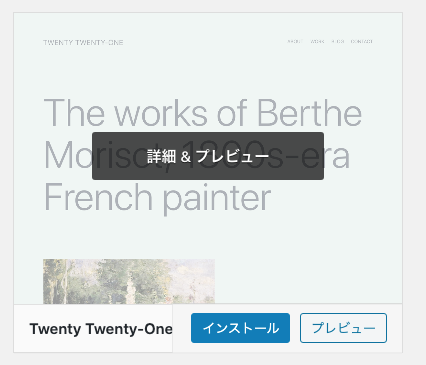
インストールしたいテーマが見つかったら、そのテーマにカーソルを合わせます。

すると「インストール」と表示されるので、そちらをクリックしましょう。

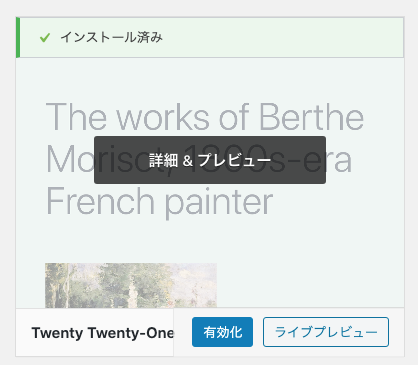
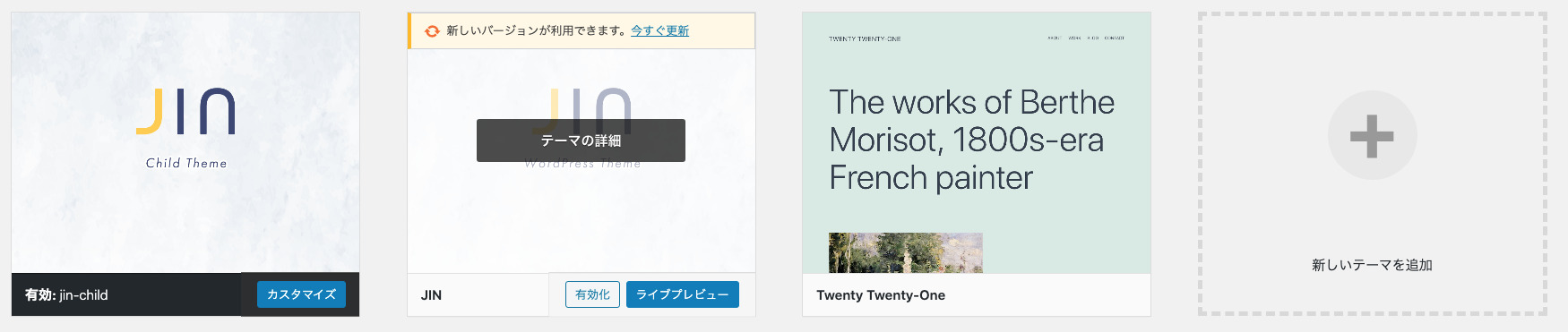
テーマのインストールが完了すると「有効化」と表示されるので、そちらをクリックします。
これでサイトにインストールしたテーマが適用されます。
有料テーマの設定方法
有料テーマをインストールする場合、まずは有料テーマを購入し、ファイルをダウンロードしなくてはいけません。
それぞれの有料テーマの購入ページから購入の手続きを進め、ZIPファイルをダウンロードしましょう。

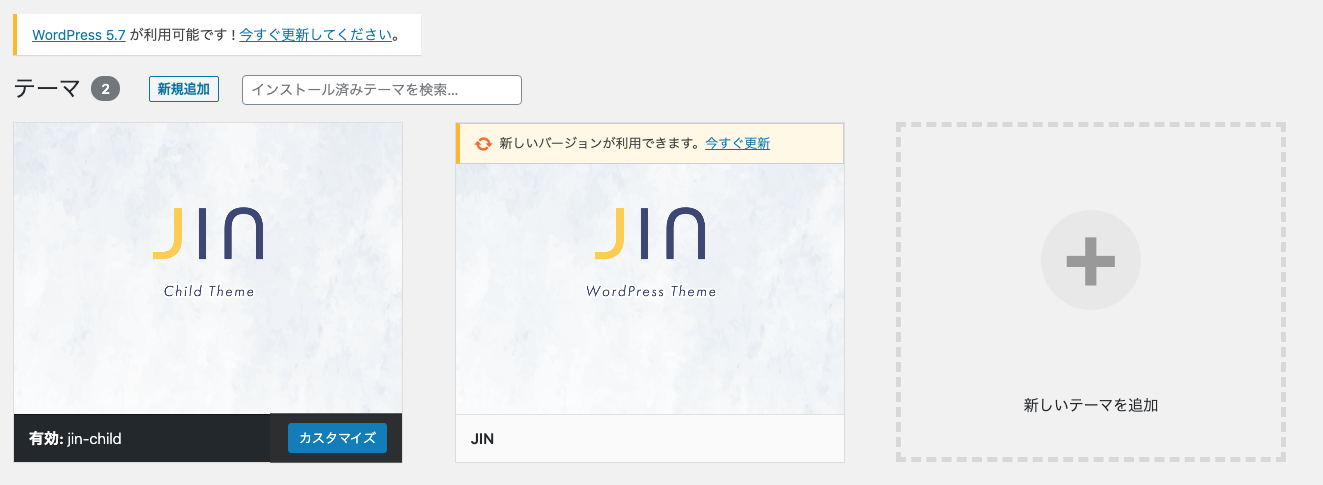
ZIPファイルをダウンロードしたら、メニューの「外観」にアクセスし、「テーマ」をクリックしましょう。

「テーマのアップロード」をクリックするとアップロード画面が表示されます。
ダウンロードしたZIPファイルをアップしましょう。

アップロードが完了したら、再度「外観」の「テーマ」をクリックします。

テーマ一覧の画面に移動するので、アップロードしたテーマにカーソルを合わせ、表示される「有効化」をクリックしましょう。
これで有料テーマの設定は完了となります。
WordPressのテーマ・子テーマについてのまとめ

WordPressで魅力的なWebサイトやブログを構築するためにはテーマについての理解が必要不可欠です。
ただ、そこまで難しいものではなく、この記事で紹介してきた内容を理解しておけば特に問題なく使いこなせるはずですよ。


 出典:
出典: