WordPressはHTMLやCSSに関する知識を持ち合わせていない方でも簡単にホームページやブログを作ることができる便利なCMSです。
また、多機能でさまざまなことができるようになっています。
ただ、多機能過ぎるため、しっかりと使いこなすにはWordPressの使い方についての理解が必要です。

基本的な使い方から応用的な使い方までかなり詳しく紹介していくので、ぜひ参考にしてみてください。
WordPressの具体的な使い方を6つの項目で徹底解説!
この記事では、WordPressの具体的な使い方を、
- 各種設定
- テーマのインストール
- 記事の投稿
- 固定ページの使い方
- プラグインのインストール
- メニューの作成と設定
といった6つの項目に分けて紹介していきます。
1. 各種設定
WordPressでホームページやブログを立ち上げた場合、さまざまな設定がおこなえるようになっています。
設定できる項目は、
- 一般設定
- 投稿設定
- 表示設定
- ディスカッションの設定
- メディアの設定
- パーマリンクの設定
と多岐に渡り、中には特に設定をおこなわなくてもいい項目もありますが、逆に必ず事前に設定しておきたい項目もいくつかあります。
- ディスカッションの設定
- メディアの設定
については特に設定しておくべき項目はありません。
任意で設定をおこなってください。
それ以外の項目で設定しておきたい点については以下のとおりです。
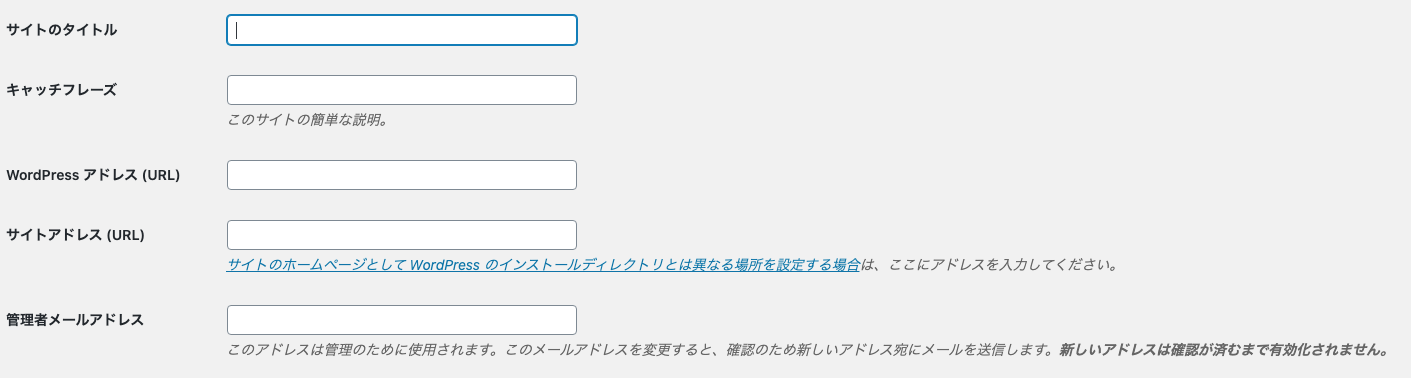
一般設定

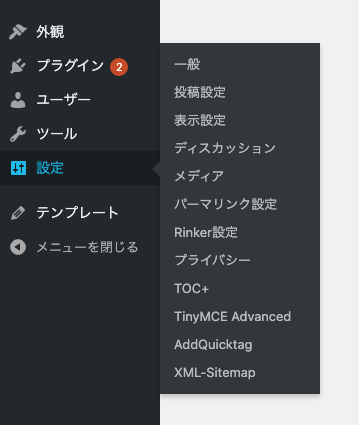
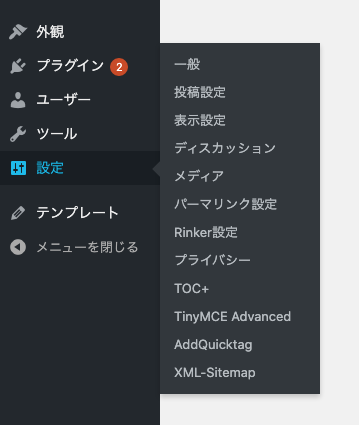
WordPressにログインしたらメニューの「設定」にアクセスし、「一般設定」をクリックしましょう。
ここでは、
- サイトタイトル
- キャッチフレーズ
- 管理者メールアドレス
の設定をおこないます。

サイトタイトルはヘッダーに表示さますし、ユーザーに最も認知してもらいたい部分なので、キャッチーでわかりやすいものに変更しておきましょう。
キャッチフレーズには何も入れないように設定しておくことをおすすめします。
管理者メールアドレスにはインストール時に設定したものが入力されているかと思いますが、必要に応じて変更しましょう。
投稿設定

WordPressにログインしたらメニューの「設定」にアクセスし、「投稿設定」をクリックしましょう。
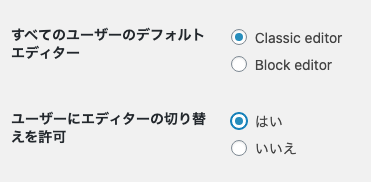
ここでは、
- すべてのユーザーのデフォルトエディター
- ユーザーにエディターの切り替えを許可
の設定をおこなっておきましょう。
WordPressはアップデートによって新しいエディターに切り替わりましたが、新しいエディターの使い勝手が悪く、いまだに以前のエディターを使用しているという人も少なくありません。
そのため、デフォルトのエディターをクラシックエディターに設定しつつ、ユーザーがエディターを選択できるような設定にしておくのがおすすめです。

「すべてのユーザーのデフォルトエディター」を「Classic editor」に設定し、「ユーザーにエディターの切り替えを許可」を「はい」に設定しておきましょう。
表示設定

WordPressにログインしたらメニューの「設定」にアクセスし、「表示設定」をクリックしましょう。
ここでは、
- ホームページの表示
- 1ページに表示する最大投稿数
の設定をおこないます。
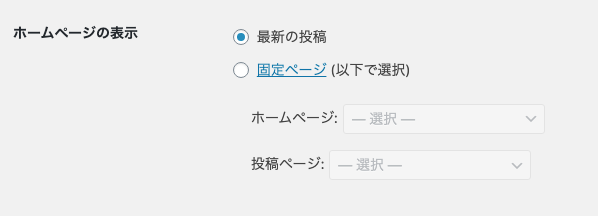
ホームページの表示は、ホームページのトップページを一般的なホームページの仕様にするかブログ形式にするかについての設定がおこなえます。

「最新の投稿」にするとブログ形式の表示になり、「固定ページ」にすると任意の固定ページをサイトのトップページに設定することができます。

「1ページに表示する最大投稿数」は、10〜20件に設定しておくようにしましょう。
パーマリンクの設定

WordPressにログインしたらメニューの「設定」にアクセスし、「パーマリンク設定」をクリックしましょう。
パーマリンクは各コンテンツに割り振られる個別のURLです。

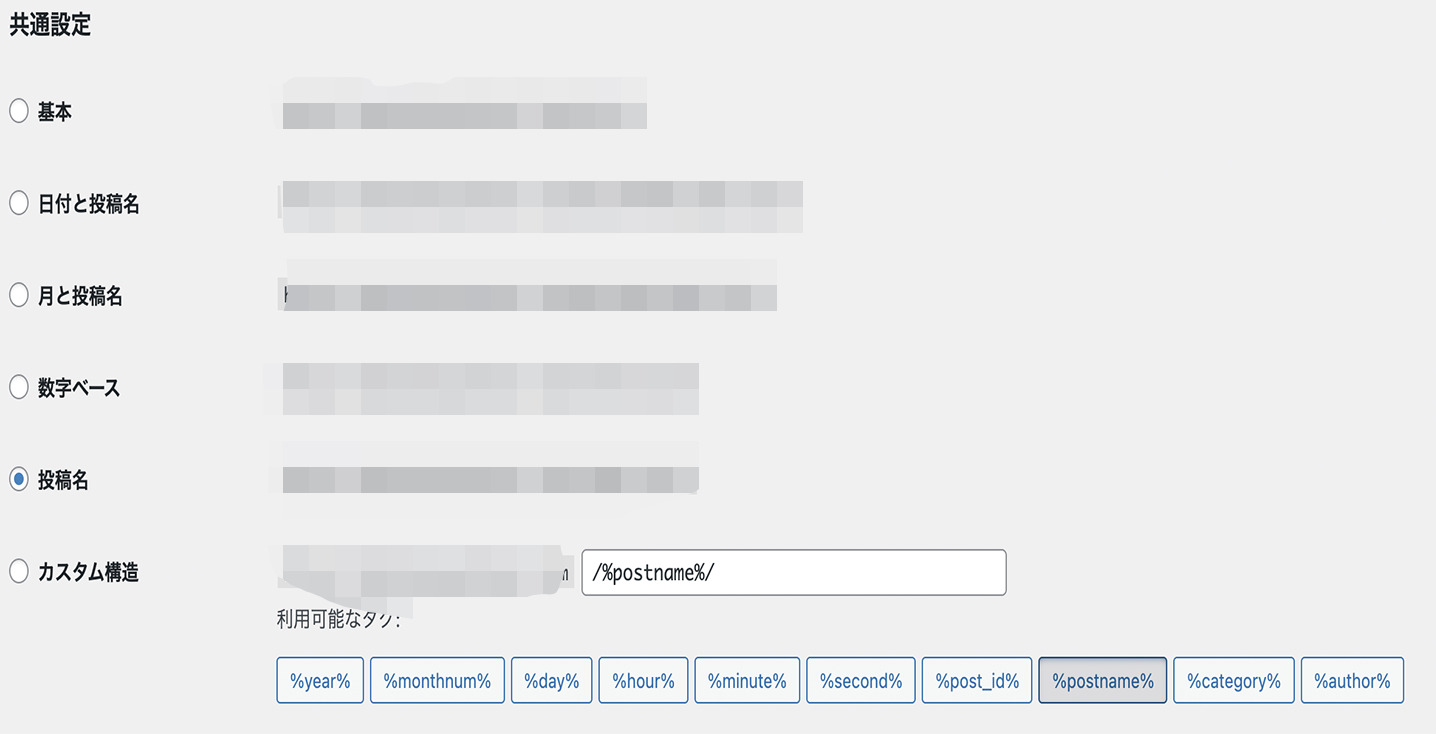
「カスタム投稿」にチェックを入れ、入力欄に「/%postname%」と入力しましょう。
これでURLにカテゴリが含まれなくなりますし、それぞれのページのURLを任意の英数字で設定できるようになります。
日本語で設定することもできますが、英数字で設定するのが一般的ですので、設定する際は英数字で設定するようにしましょう。
2. テーマのインストール
ワードプレスはテーマと呼ばれるテンプレートを活用することで、HTMLやCSSを用いなくても簡単にデザインの整ったホームページやブログを構築できるツールです。
WordPressをインストールした直後はデフォルトのテーマが設定されている状態で非常にシンプルなデザインになっているので、無料のテーマを探していインストールするか、有料のテーマを購入してインストールさせましょう。

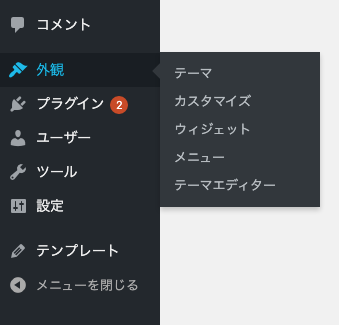
テーマのインストールは、「外観」の「テーマ」からおこないます。

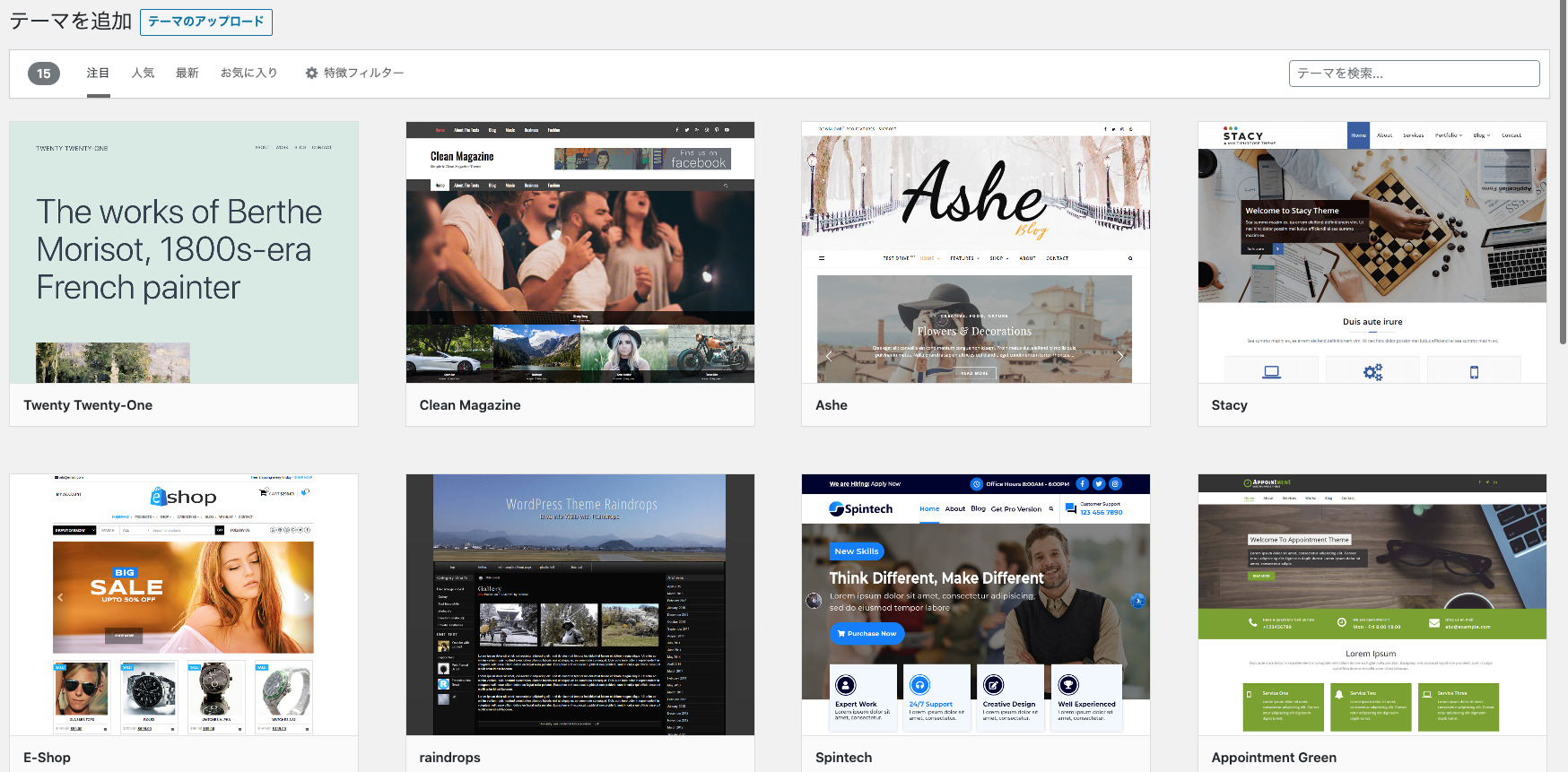
「新規追加」をクリックしましょう。

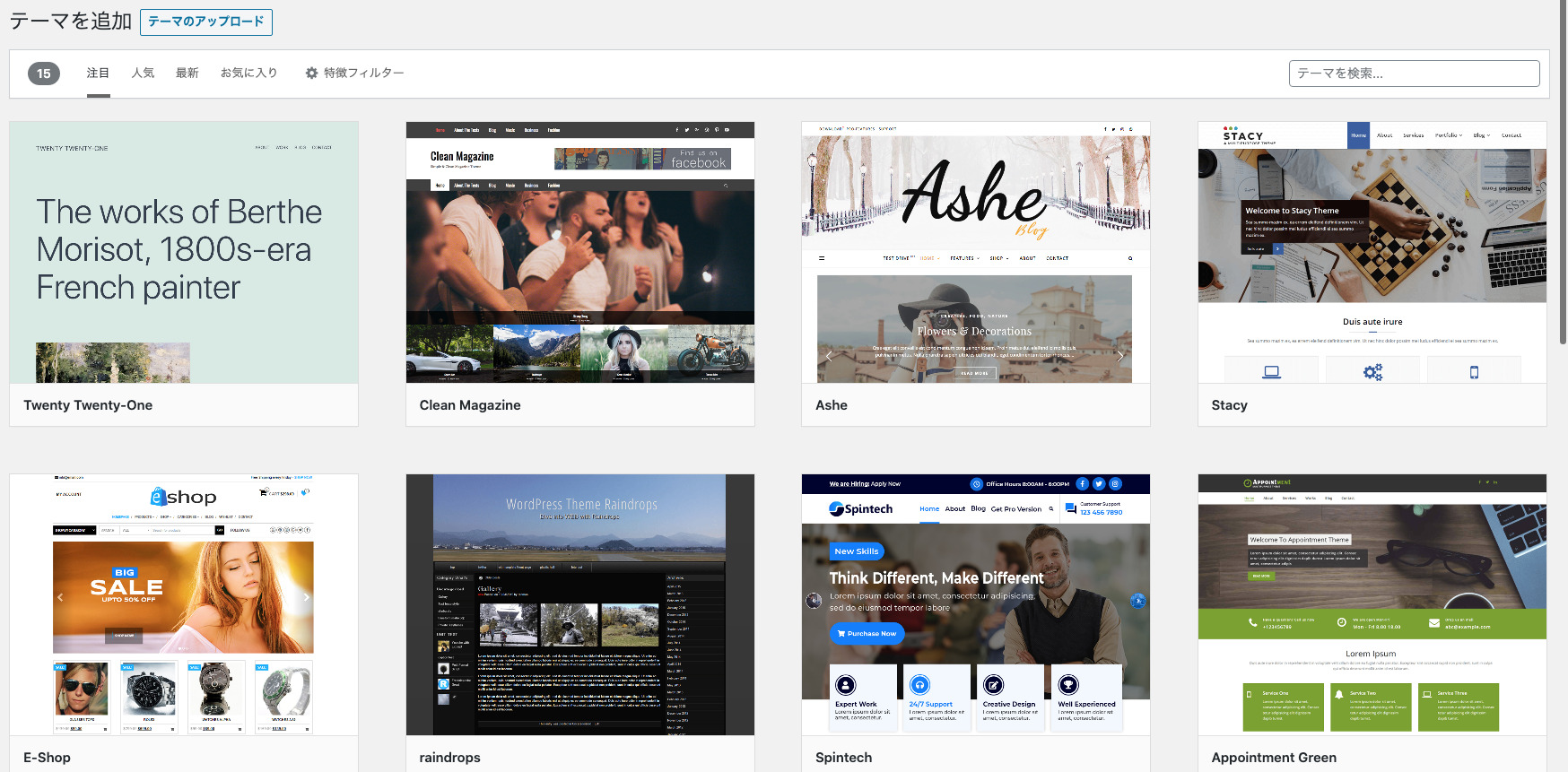
上記の「注目」や「人気」などのタブをクリックしたり、検索窓にテーマ名を入力し、無料のテーマを探しましょう。
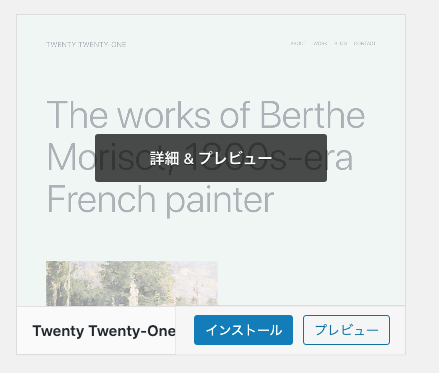
気に入ったテーマが見つかったら、テーマにカーソルを合わせましょう。

するとインストールのボタンが表示されるので、「インストール」をクリックし、テーマをインストールします。

有料のテーマを購入した場合はZIPファイルがダウンロードできるようになるので、ダウンロードしたZIPファイルを「テーマのアップロード」からアップし、インストールします。
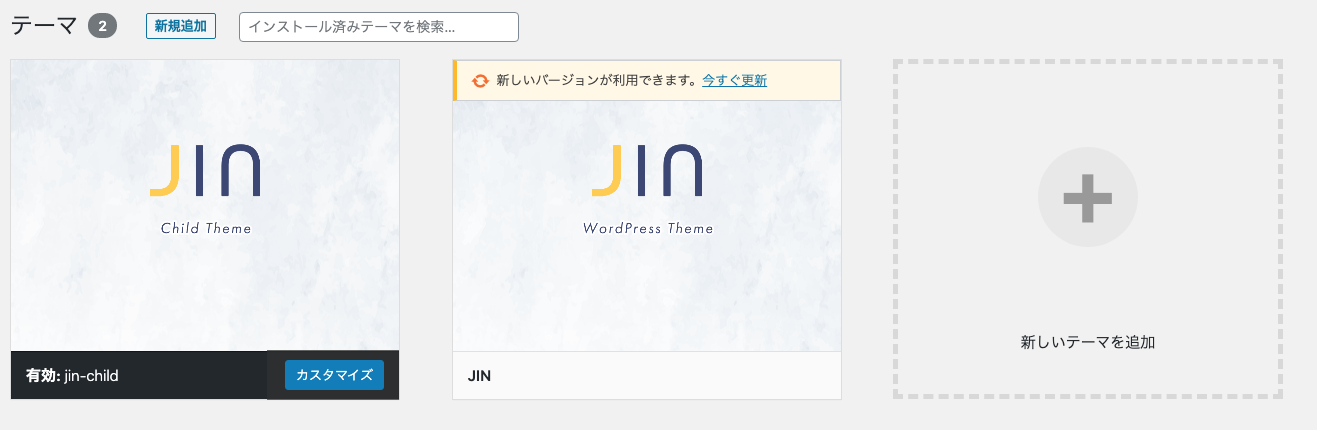
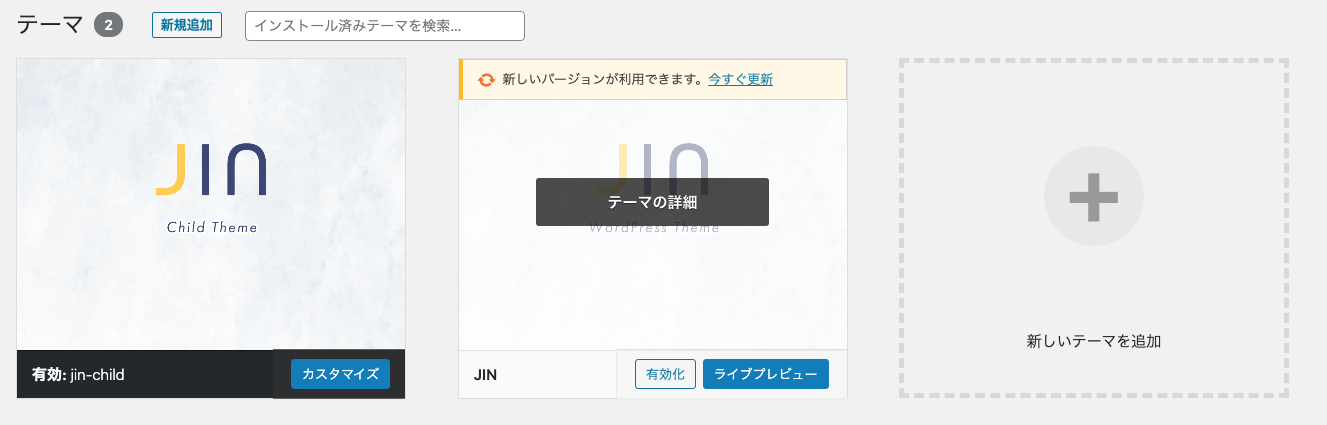
インストールが完了したテーマは、テーマの一覧画面に表示されます。

有効にしたいテーマにカーソルを合わせ、「有効化」をクリックしましょう。
これで任意のテーマを有効化することができます。
3. 記事の投稿

WordPressでは、投稿メニューから記事という形でコンテンツを作成し、サイト上にアップしていきます。

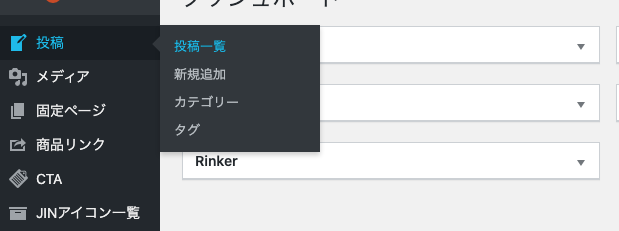
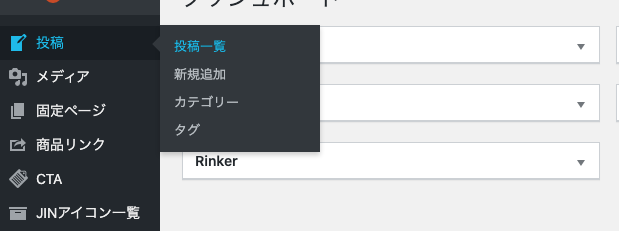
記事を作成する場合は、「投稿」にアクセスし、「新規追加」をクリックします。

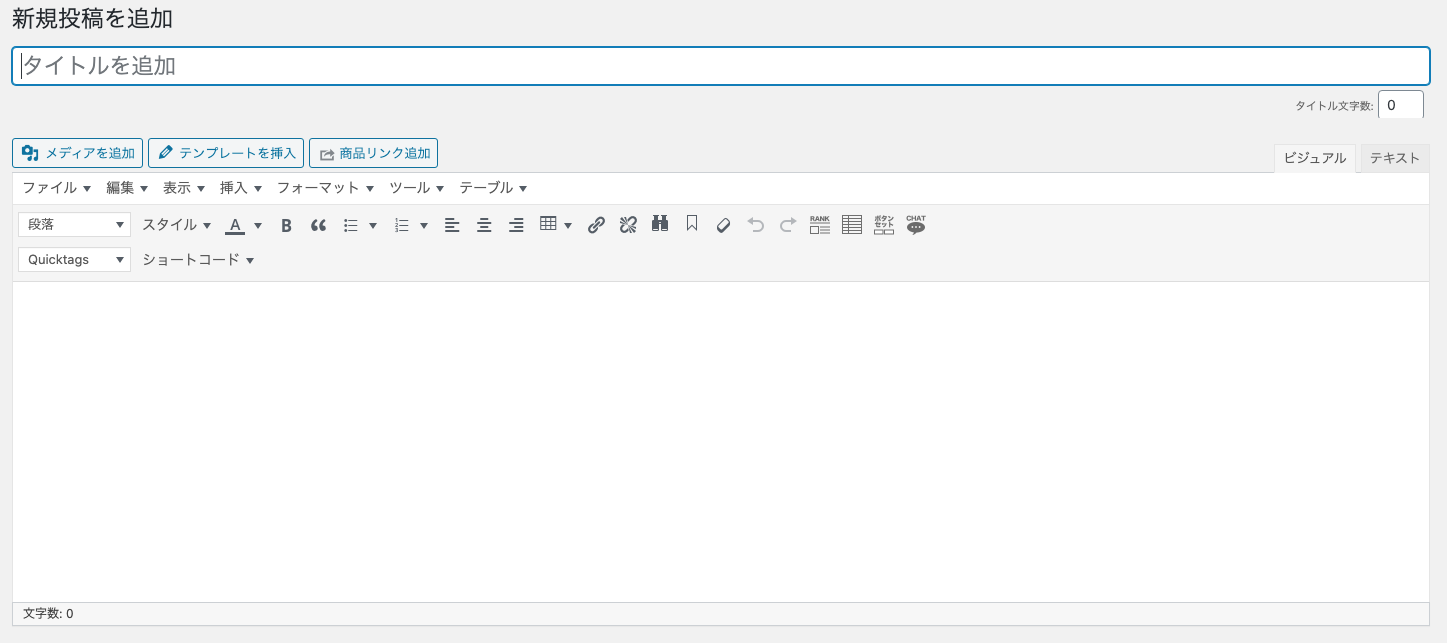
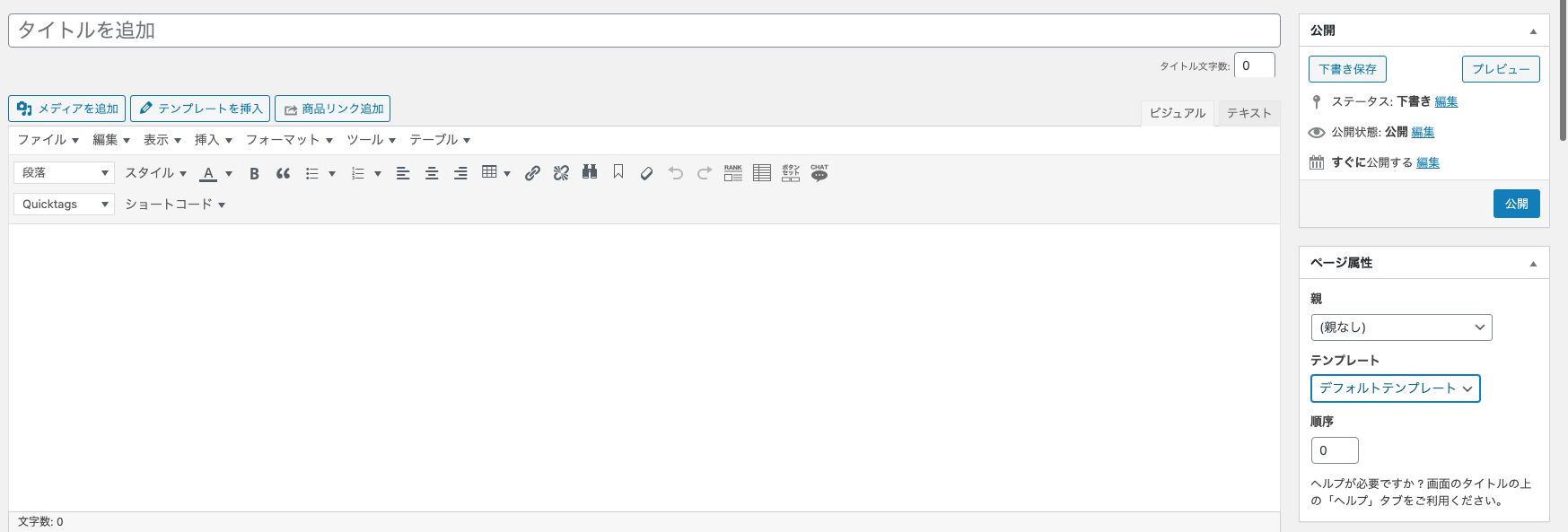
「タイトルを追加」の部分に記事のタイトルを入力し、その下の入力欄にテキストなどを入力してコンテンツを作成していきます。

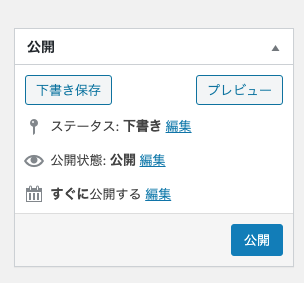
作成した記事は画面右の「公開」メニューから保存・公開できるようになっています。
WordPressに不具合が発生してしまっても大丈夫なように、「下書き保存」で定期的に保存するようにしましょう。
記事が完成したら、「プレビュー」で実際の表示を確認し、問題なければ「公開」をクリックしてコンテンツを公開しましょう。

すでに投稿した記事や下書き保存している状態になっている記事など、これまで作成した記事については、「投稿一覧」から確認できます。
4. 固定ページの使い方
WordPressには「投稿」から作成できる記事以外に、固定ページという形でコンテンツを作成することができます。
固定ページは、お問い合わせページや会社概要、利用規約に関するページ、LPなどを作る際に用いられるタイプのページです。

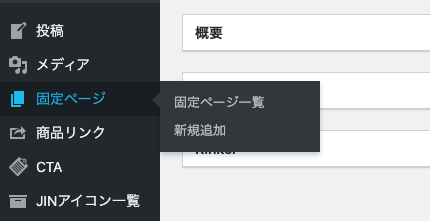
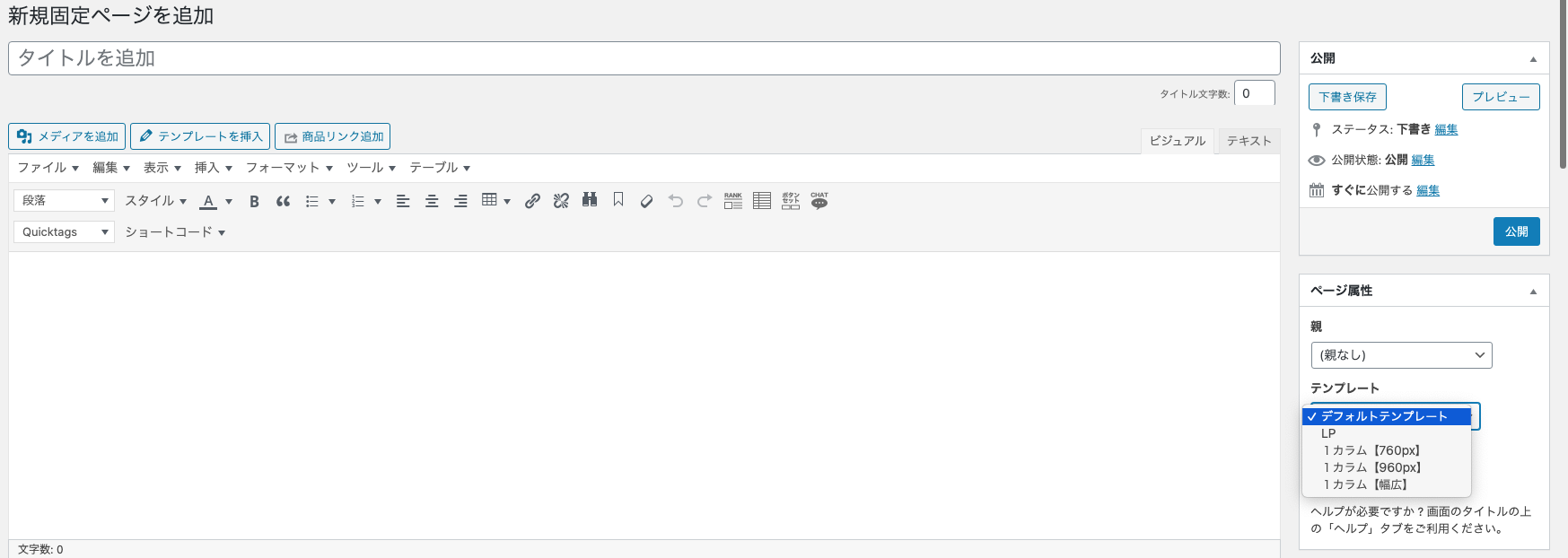
固定ページを作成する場合は、メニューの「固定ページ」にアクセスし、「新規追加」をクリックします。
コンテンツの作成方法は記事を作るときとほとんど一緒ですが、ページの表示方法の変更が可能です。

画面右にある「ページ属性」の「テンプレート」をクリックしましょう。

するとプルダウンのメニューが表示されるので、任意のテンプレートを選択しましょう。
後は「公開」メニューから「公開」をクリックして、作成したコンテンツを公開するだけです。
5. プラグインのインストール
WordPressにはプラグインと呼ばれる機能が備わっています。
プラグインをダウンロードしてインストールすることでWordPressがより多機能になります。
WordPressでホームーページやブログを作成するのであれば、ぜひ積極的に活用したい機能の一つです。
プラグインは数万種類以上が公開されていて、基本的に無料で利用することが可能です。
有料のバージョンが用意されているプラグインもありますが、有料プランへの変更などの手続きをおこなわい限りは有料のバージョンに切り替わったりしないので安心してください。

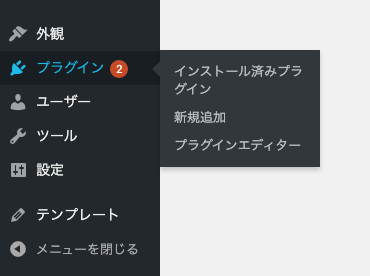
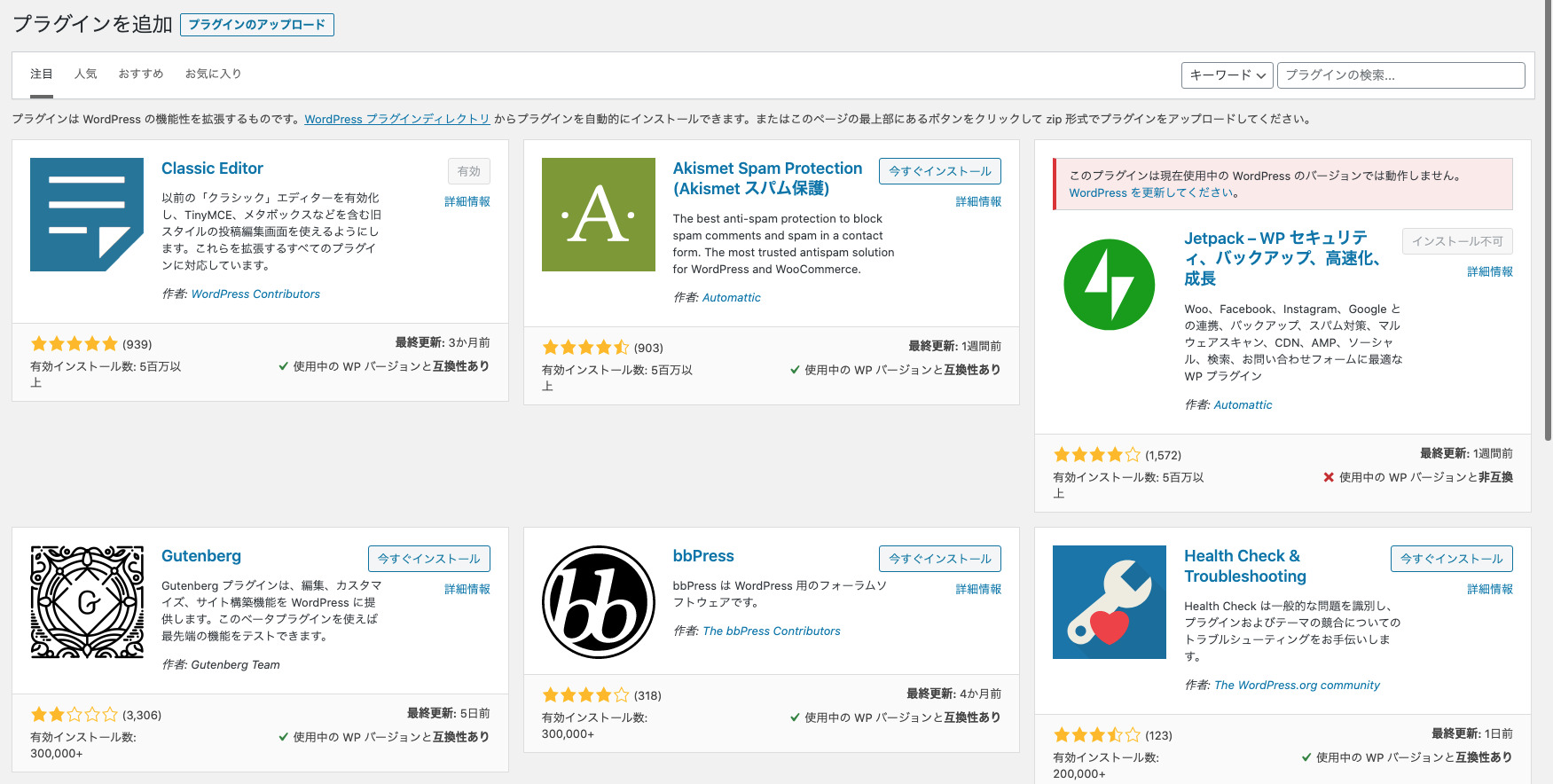
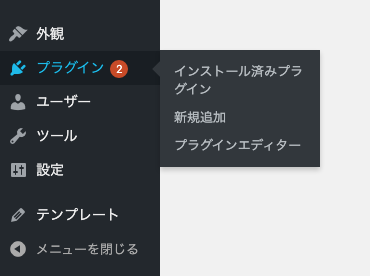
プラグインは、「プラグイン」にアクセスし、「新規追加」から追加していきます。

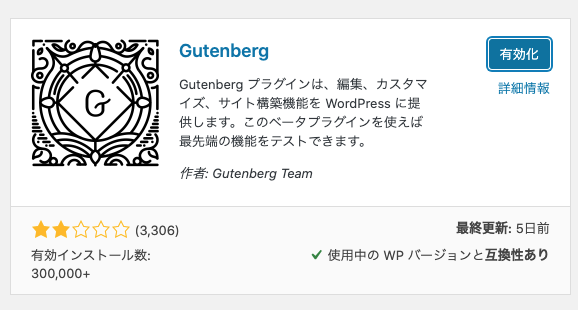
「注目」「人気」「おすすめ」などのタブを切り替えてプラグインを探すか、検索窓にプラグイン名を入力し、インストールしたいプラグインを探しましょう。

インストールしたいプラグインが見つかったら、「今すぐインストール」をクリックし、インストールします。

インストールが完了したら、「有効化」をクリックし、インストールしたプラグインを有効化しましょう。
これでプラグインが利用できるようになります。

インストールしたプラグインは、「インストール済みプラグイン」からチェックすることができます。
6. メニューの作成と設定
WordPressでホームページやブログを作る場合、サイトに訪れたユーザーがほしい情報を探しやすくなるようにメニューを用意してあげるようにしましょう。

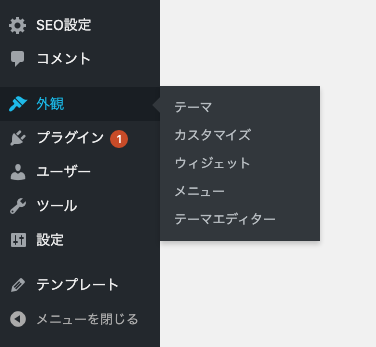
メニューの作成は、「外観」の「メニュー」からおこなっていきます。

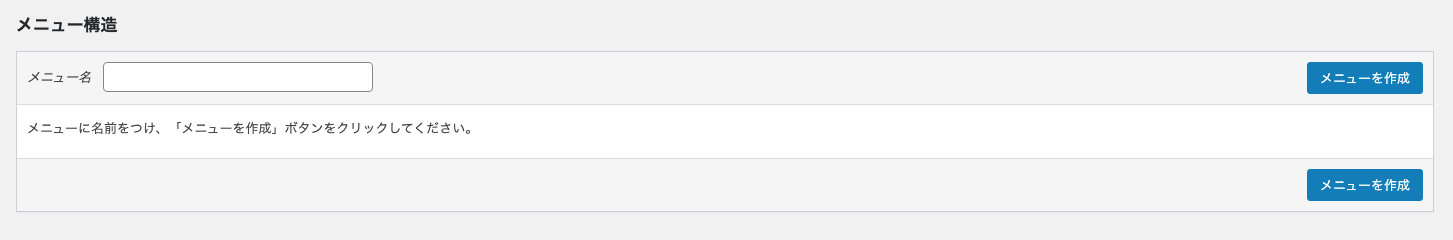
「新しいメニューを作成しましょう。」という項目があるので、こちらをクリックします。

メニュー名を入力し、「メニューを作成」をクリックします。

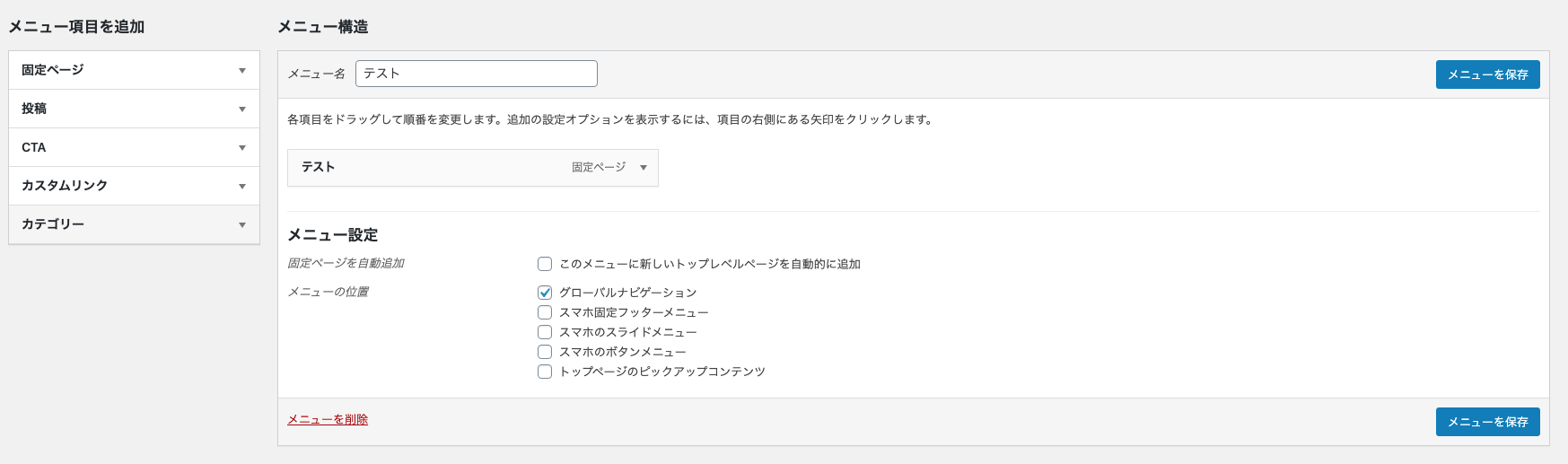
メニューの項目は、左側の「メニュー項目を追加」からおこなえます。
「固定ページ」からは作成した固定ページをメニューに追加できますし、「投稿」から投稿したコンテンツをメニューに追加することもできます。
その他にも、「CTA」や「カスタムリンク」、「カテゴリー」などをメニューに追加できるようになっています。

メニューを作成したら、「メニューの位置」からメニューをサイトのどこに配置するか決め、「メニューを保存」をクリックして完了させましょう。
WordPressの使い方についてのまとめ

今回紹介した部分は、WordPressでホームページやブログを運営していく上で非常によく利用する部分となっているので、ぜひマスターするようにしてください。
今回紹介した内容を実践的に使いこなせるようになるだけでも、しっかりとしたサイトやコンテンツを構築することができるようになりますよ。